21 天業餘時間創作獨立遊戲:B.O.D.A.— 8-bit 遊戲概念與美術

《B.O.D.A.》是一款引人入勝的解謎遊戲,包含三十個手工打造的有趣關卡,遊戲名稱 B.O.D.A. 以小機器人 — Botanical Observation and Delivery Android — 命名。你的目標是引導這個小小機器人完成它的任務:保護植物,重新啟動太空船的超級引擎,將植物送回地球。
PICO-8 開發規模小,但卻能做出非常完整的遊戲。藉由這樣的作品,我想是用來解析遊戲創作與其過程非常好的媒材。希望對遊戲創作有興趣,或是單純想要了解遊戲製作的同好,在學習上能有幫助。
本篇將跟大家分享在採用 PICO-8 製作《B.O.D.A.》的設計概念與美術細節,完整開發日誌與遊戲介紹可以參考這篇文章(21 天業餘時間創作獨立遊戲:B.O.D.A. — Send the Plant Home)。由於會劇透,所以強烈建議有興趣遊玩的朋友先結束遊戲再來閱讀,可以更了解本篇的說明內容喔!(遊戲時間約 3–4 小時)。
遊戲連結:

用故事來決定風格與調性
在創作的最開始先發想故事與場景,是我個人的開發習慣。我覺得先建構出一個想像中的故事、場景與其調性,很容易幫助我思考剩下的元素是否符合這個調性。在無窮可能的創作過程中,這可以加速我取捨的速度。在創作的過程中,有了這個故事與場景的限制,我也比較容易循線去思考要查詢什麼資料?要在哪些地方深入?甚至是在後續決定關卡設計、美術風格或文案調性,都會有一個基礎。
我在我的筆記本中寫下了:
在遙遠的未來,人類目送無人太空船升空前往未知的星系。這趟旅程的目的只有一個:帶回人類在數千光年外的遙遠星系中的重大發現 — — 地球早已遺失許久的 — — 植物。為了將這顆脆弱的小生物帶回地球,重建被地球人破壞殆盡的生態,無人太空船在寂靜的宇宙飛行了 3,240 年,終於順利地完成了任務。無奈,在返航的時候遭遇了突如其來的隕石雨,而太空船失去了音訊…地球恢復生機的希望,落在了一個剛睡醒的作業機器人 — — B.O.D.A . — — 身上。
這個故事主要的靈感來自於我的書桌旁邊放的樂高 Wall-E。我喜歡這種有點可愛、帶點神秘感、充滿未來科幻的機器人,卻又帶著一絲童趣的個性,表達冰冷的機器與可愛內在之間衝突的故事。
我在參與製作《Walkr》的時候,撰寫給《Walkr》的故事也是一個天才小太空人,打造自己的太空船,帶著他的心愛柴犬,飛上太空探險的故事。這樣的可愛科幻著實吸引人,也一直是我很喜歡的創作題材。

因此,一個可愛小機器人,帶著一顆心愛且珍貴的植物,踏上星際旅途就成為了這次創作的主要故事與調性。
了解限制
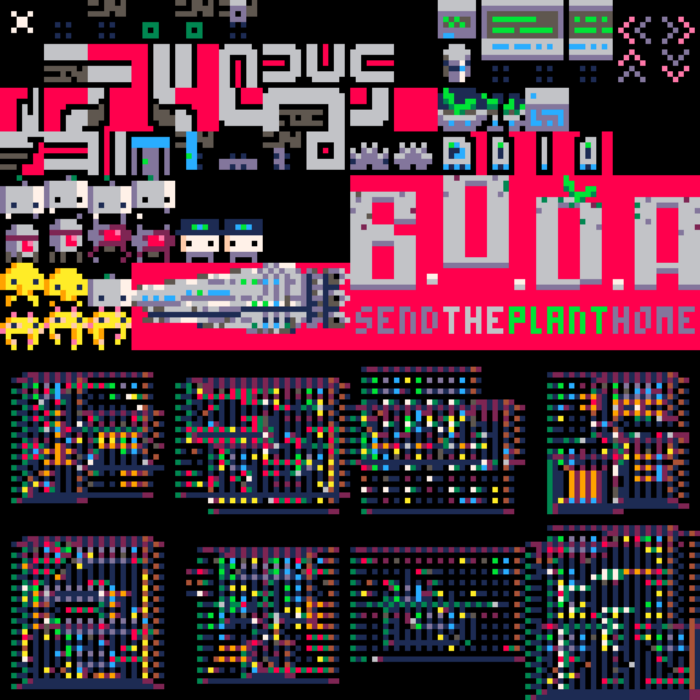
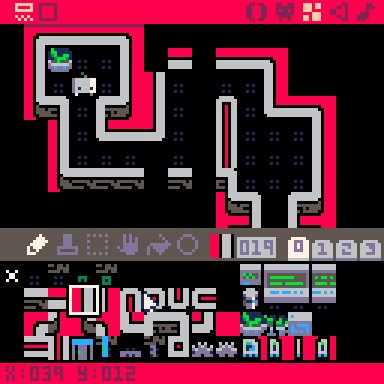
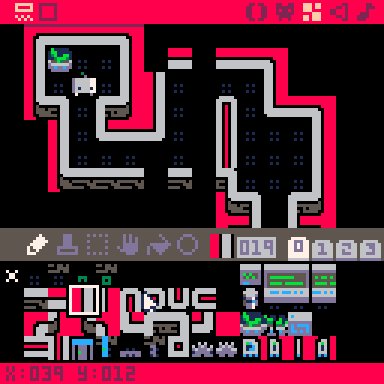
由於採用的系統是 PICO-8,畫面解析度只有 128 x 128 像素,每一個 Sprites 的大小只有 8 x 8 像素。換言之,我們必須要在總共 64 個像素中表現出每一個角色的特性、關卡要素、以及想要放置在地圖上的道具等等。

PICO-8 能夠用來儲存圖片的空間也只有 128 x 128 像素,而且下面一半的 128 x 64 像素,居然還是 Sprites Editor 跟 Map Editor 共用,系統是把圖片與關卡地圖儲存在同樣的記憶體中。換句話說,如果我想要有更多關卡,我就只能犧牲 Sprites 的空間。最後,整張圖片的規劃就成了上方 128 x 64 像素用於儲存 Sprites,下方 128 x 64 像素用來儲存遊戲關卡設計。

顏色方面,PICO-8 限制開發者只能用 16 個顏色,因此,要如何把這些有限的像素跟顏色應用的淋漓盡致就變成一個重要的挑戰。厲害的設計師雖然只能用 16 色,仍然能夠將畫面細節掌握得恰到好處。

收集美術參考
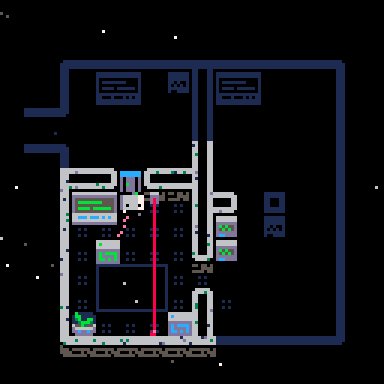
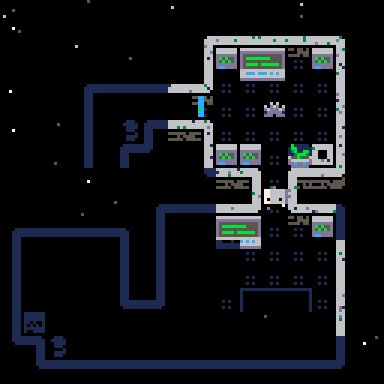
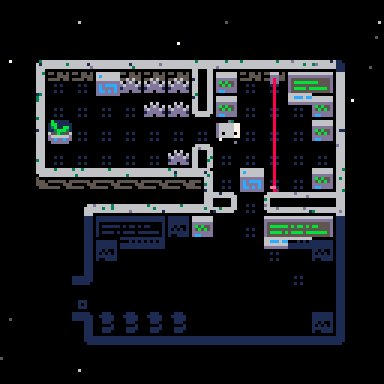
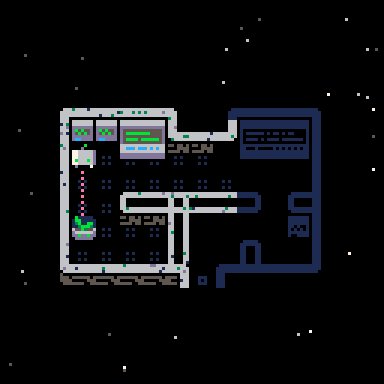
我在前一篇文章「21 天業餘時間創作獨立遊戲:B.O.D.A. — Send the Plant Home」中有提過,我想要把整個遊戲的舞台建構在一艘超大的太空船上,因為是解謎遊戲,而且我預計安排 30 個關卡在這個遊戲中,這艘太空船必須是一艘讓人感覺「大到會讓人迷路」的太空船。
想到這個概念後,第一個出現在我腦海中的太空船「Axiom(公理號)」。這艘出現在皮克斯動畫電影《Wall-E》中的巨大太空船,是 Wall-E 在太空探險的舞台,他滿足我心裡的幾個條件:很~大~、可愛、而且很有神秘感。

由於整個遊戲只能用 128 x 64 的空間來繪圖,扣除各種角色、地圖物件與解謎要素之後,我估計只有 40x16 pixel 的空間拿來繪製這艘太空船,所以我不可能像上面那張圖一樣畫上所有細節,要讓玩家感受的這艘船的大小,我只能能靠一個武器:「比例尺」。
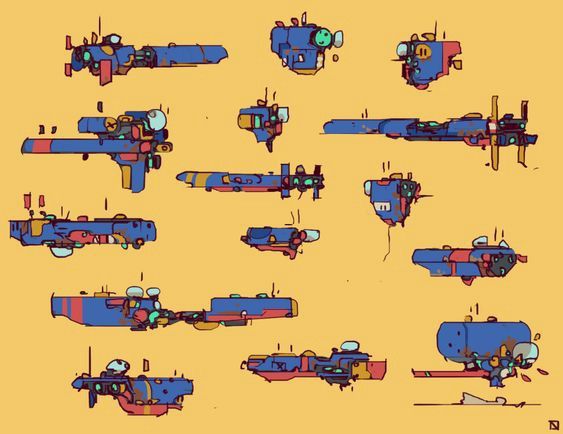
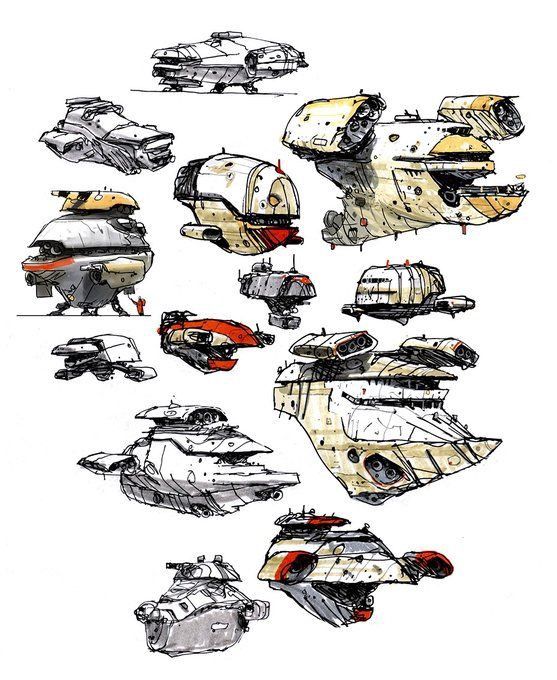
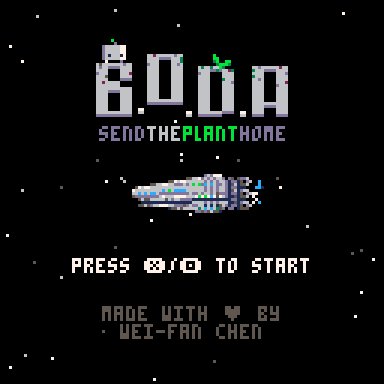
我先是上網搜尋了各種太空船的參考資料,盡可能找到能夠象徵太空船大小與比例尺的物件。後來發現太空船的「翅膀」、「引擎」跟「窗戶」是最容易拿來反應比例尺的部分。下面這幾個參考資料都讓我覺得很厲害,幾個簡單的顏色和線條,就清楚地描繪出太空船的大小與飛行樣貌。


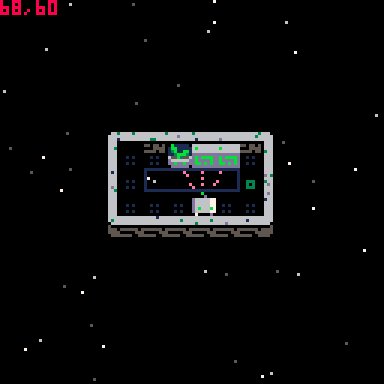
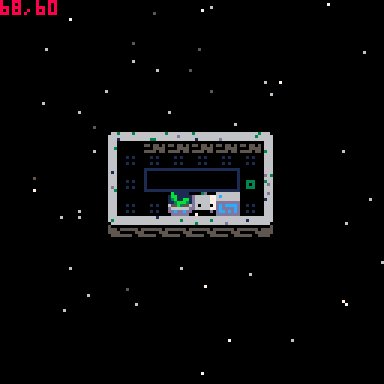
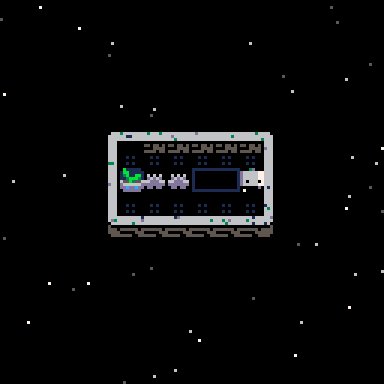
為了強調兩個特徵「窗戶」與「引擎」,為了最有效反映出比例,這艘太空船的窗戶都只以綠色跟藍色交錯,使用最小尺寸 1 像素來繪製,並且在太空船的尾端加上了巨大的(說是巨大,但也就高 11 像素)的引擎,並且把這艘船放在片頭的位置,來當作整個遊戲的開場,暗示玩家在神秘太空船上的冒險的氛圍。
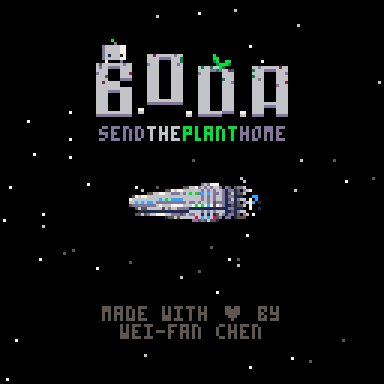
引擎後面的藍色火焰是採用簡單的粒子系統(Particle System)製作的,來呈現太空船正在飛行的樣貌。而故事一開場,為了揭露冒險故事「太空船失去了音訊…」的序幕,透過程式碼,讓玩家按下開始按鈕後,將原本 Sprite 中的藍色與綠色隨機換成紅色,並讓太空船墜落。

制定色彩計畫
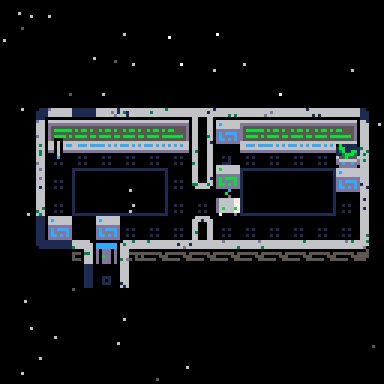
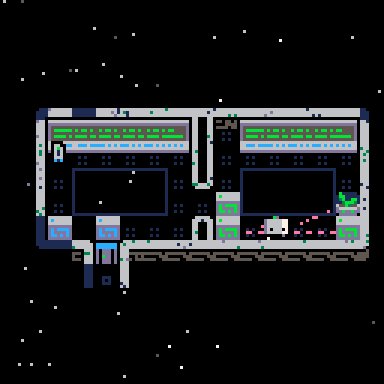
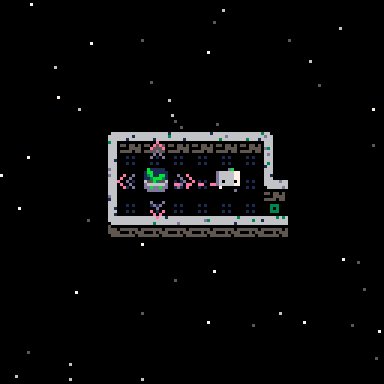
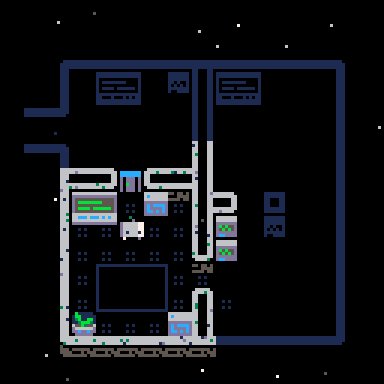
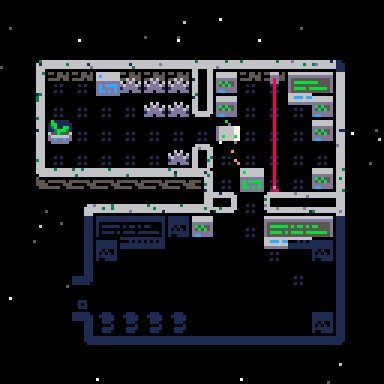
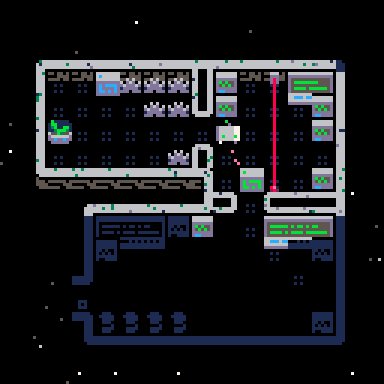
我覺得一款遊戲的色彩計畫是相當重要的,在正確的地方使用正確的顏色,除了可以豐富並強調遊戲的調性,也可以給予玩家足夠的遊戲暗示(哪裡是可以動的,哪裡是危險的),來讓玩家在不知不覺之間透過畫面的引導而進行遊戲。

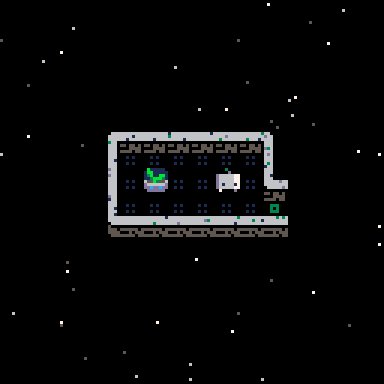
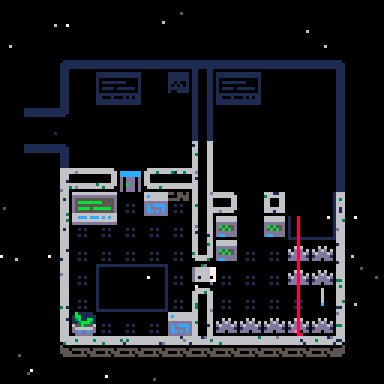
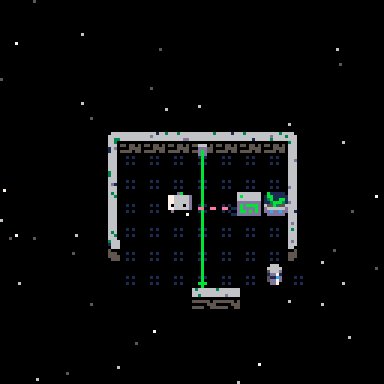
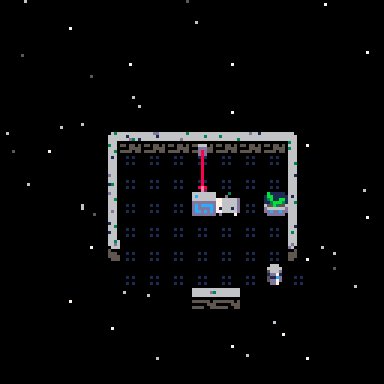
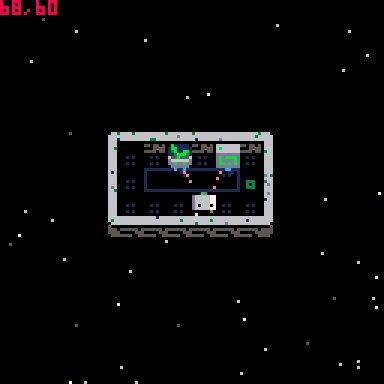
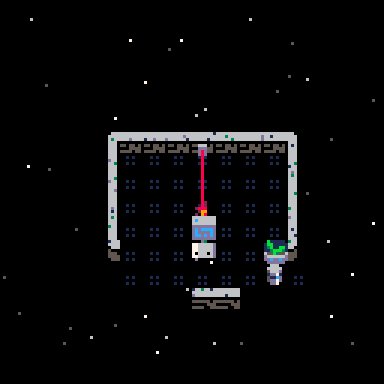
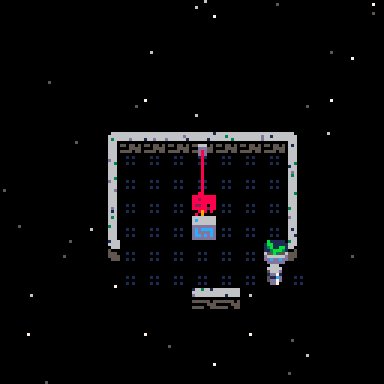
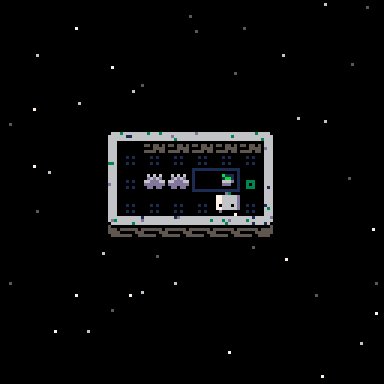
在《B.O.D.A.》中,機器人和植物是綠色和藍色的組成,因此畫面上幾乎所有互動元件我都保留給藍色或綠色使用,例如可以移動上去的地板是深藍色、可以被移動的磁浮貨櫃上的標記是藍色、能被消除的鐵桶是深藍色、會被破壞的電腦是藍色跟綠色。而紅色跟黃色,我把他們保留給所有危險的事物,例如外星人是黃色、機器人是紅色跟紫色、雷射是可怕的紅色、而故障的電腦也會呈現紅色,當然,Game Over 的畫面也以紅色呈現。
最後的色彩規劃:藍色暗示了「能互動」、綠色則暗示了「運作中」、黃色暗示「小心」、紅色則暗示「危險」。




值得一提的是,在製作「雷射」這個解迷要素的時候,我曾經懷疑紅色給人的感覺「不夠科幻」而希望換成綠色,但後來還是決定按照色彩計畫把綠色保留給可愛的植物,讓以紅色呈現的「雷射」能夠看起來更危險一些。


角色繪製、關卡要素與 Sprites
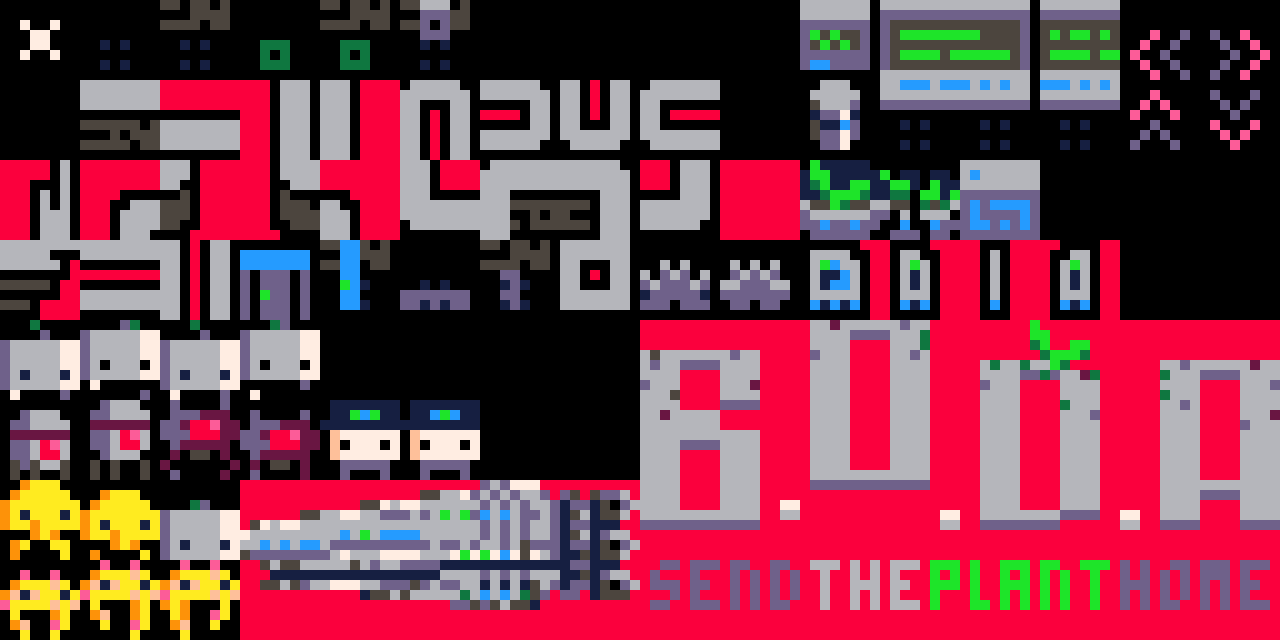
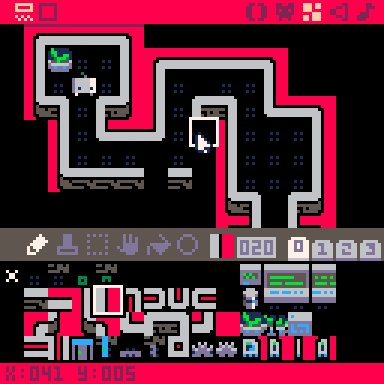
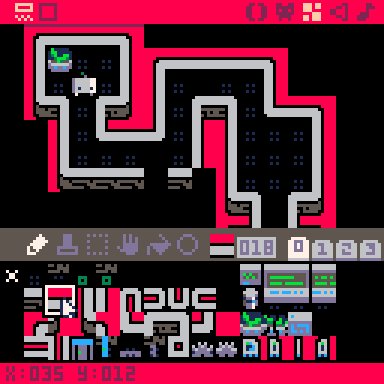
在圖片的配置上,上方一半的空間主要用來繪製地圖與各種解迷要素,下方的左側則是遊戲中出現的角色與太空船,下方右側則拿來繪製 Logo。

角色 Sprites
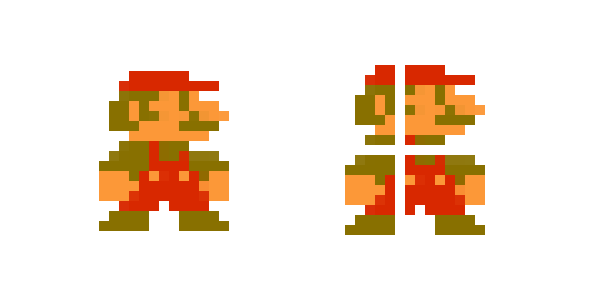
我們每個角色只能用 8 x 8 個像素來繪製,條件可以說是超級嚴苛。在這裡順帶一提,任天堂紅白機(Nintendo Famicom)中,超級瑪利歐的角色是由四張 8 x 8 的 Sprites 所組成的(總共 16 x 16 像素),而吃了蘑菇長大後的瑪利歐,則是用了八張 Sprites(總共 16 x 32 像素)。哈,用得比我多。

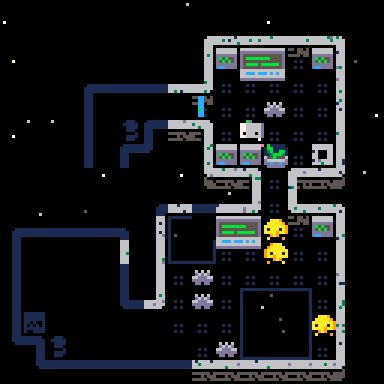
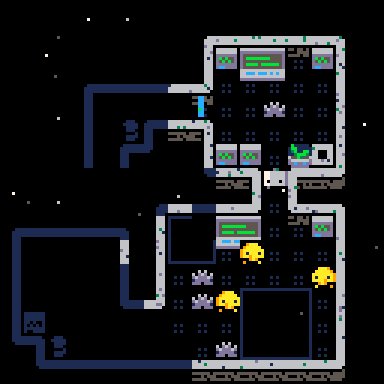
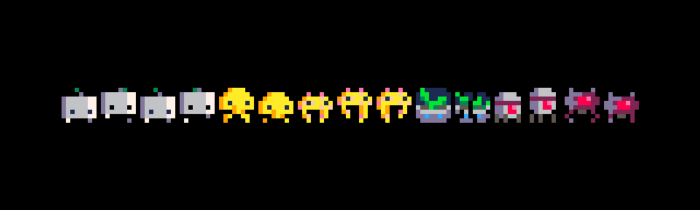
既然只能 8 x 8,要如何透過簡單的造型與顏色傳達出角色的特質,就變成了重點。由於只有十六色,為了盡可能提昇畫面精緻度,在每個角色上,我盡量保持可以使用兩個顏色來作為主色與陰影,而怪物的配色也依照前述色彩計畫的規劃,黃色跟紅色分別代表了「外星人」與「故障的自動駕駛」。

造型部分,主角機器人 B.O.D.A. 的造型為了呈現可愛與機械感,以方形為主。外星人則是盡可能以三角形呈現,而故障的自動駕駛,則是透過紅色的大眼來暗示威脅,並以不規則的造型呈現他們的惡意(笑)。
其中,為了呈現主角 B.O.D.A. 的動態,我用了四張影格來表現 B.O.D.A. 兩腳原地踏步的形象(其實應該只需要三張,上圖第一張跟第三張是重複的,浪費一個空間,我廢)、而外星人則分別用了兩張影格與三張影格,植物則是製作了完好的模樣以及損壞的樣貌。
地圖與關卡 Sprites
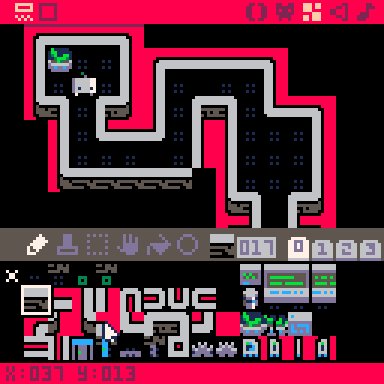
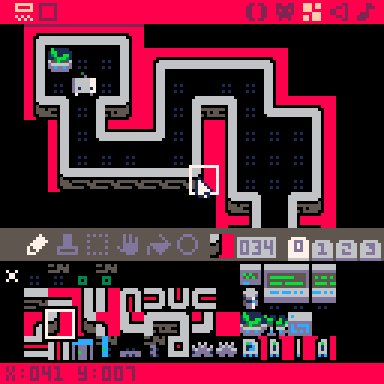
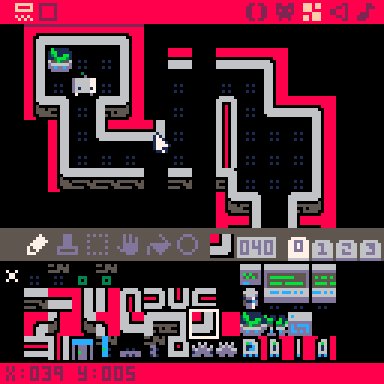
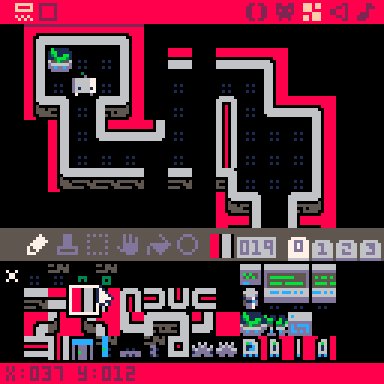
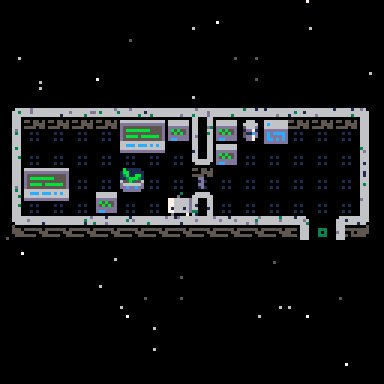
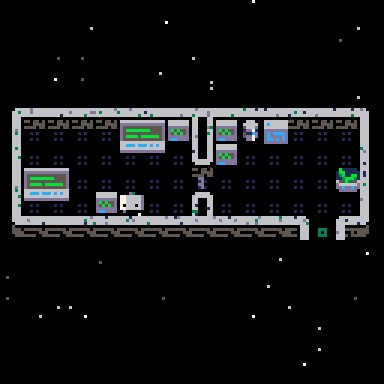
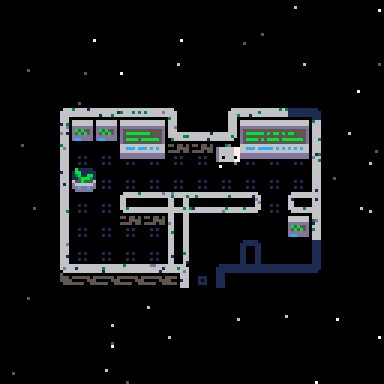
遊戲的全部地圖則都是以這些 Sprites,以不同形狀的牆壁、地板排列組合而成。而太空船電腦,我則製作了 8 x 8 的單顆小型電腦、與可以排列組合成無限長的六個 Sprites,來應用各種不同的場合。


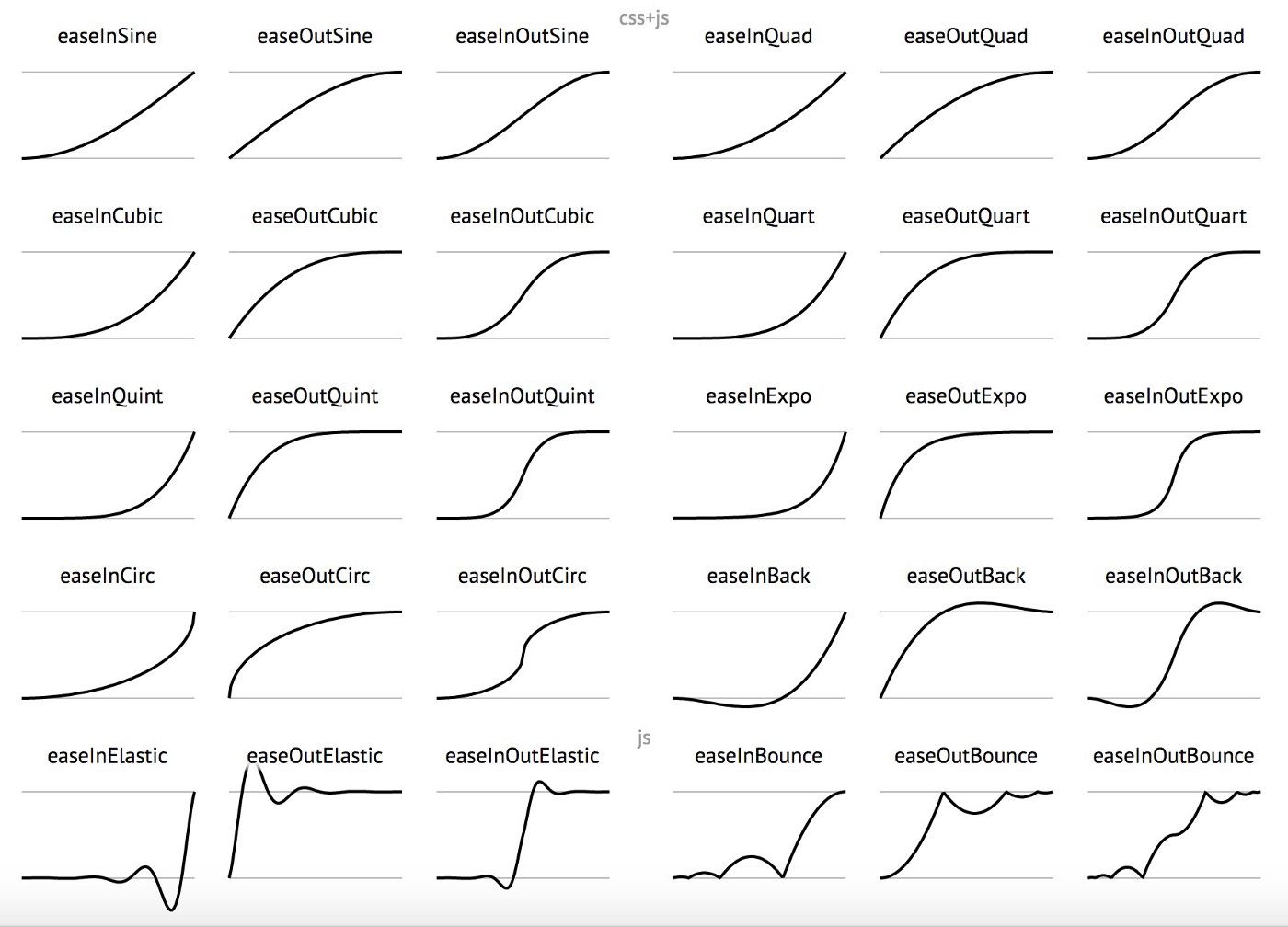
而製作「門」的物件,我總共使用了兩組 Sprites(橫的跟直的),並透過程式碼改變門的位置來製造開門的效果。值得一提的是,開門的動畫的移動路徑並不是線性的,而是加上了少許的 cos 函數,來製造開門時微微震動的效果。

因為是第一次用 Pixel Art 創作,在製作的過程中也在上網跟許多朋友討論跟學習,也查找了許多有趣的學習資源。例如,YouTuber 藝術家 Brandon James Greer 在一系列的影片中,詳盡的說明了繪製 Pixel Art 的大大小小技巧跟注意事項。我邊配著飯吃慢慢的把這些影片看完,才慢慢能夠上手。
特效與遊戲回饋
在一款遊戲中,特效的增加應該都要跟玩家的互動有所關係,用以強化玩家的行動所造成的結果,能夠給予玩家更強的遊戲回饋,來讓遊玩的過程中感受到「啊!是這樣啊!」的感覺。
在《B.O.D.A.》中,我覺得有四個特效很值得與大家分享,因為它們各自的存在都一方面強化了遊戲的美術調性、也強調了玩家與遊戲世界的回饋與關係。他們分別是:背景星空、植物移動、雷射與 B.O.D.A 連結與搜尋。
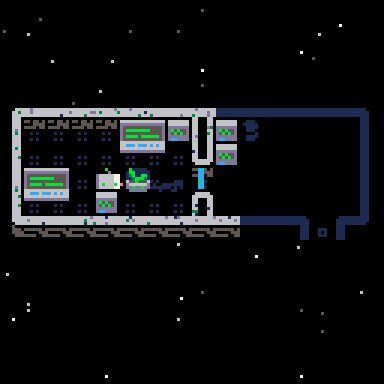
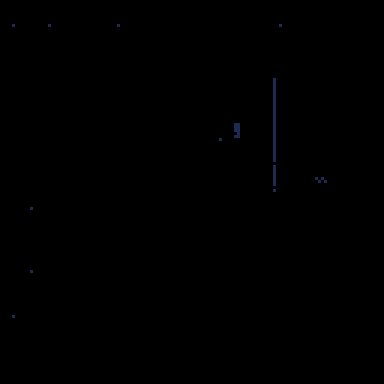
背景星空
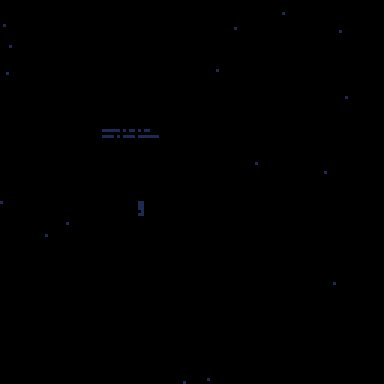
首先,為了浩瀚星空的深邃感,背景星空總共使用了「深灰」、「淺灰」與「白」三個顏色呈現,並透過不同的移動速度,來強調星空的透視深度。

我之所以說背景星空是遊戲最重要的特效之一,是因為他在植物移動時,我們透過改變星星移動的加速度,來強調 B.O.D.A. 操作植物時,那種在宇宙空間「操縱重力的變化」與重力所帶來的「重量感」。另外,星空在植物或磁浮貨櫃落入特殊陷阱「透明地磚」時,則會往前飛進攝影機,來強化「落下」的距離與重量。


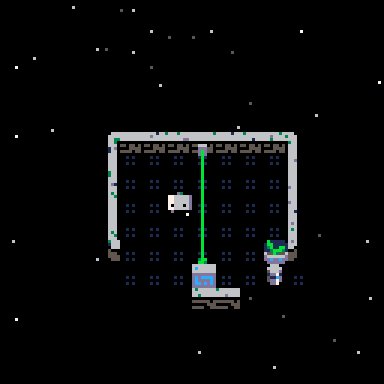
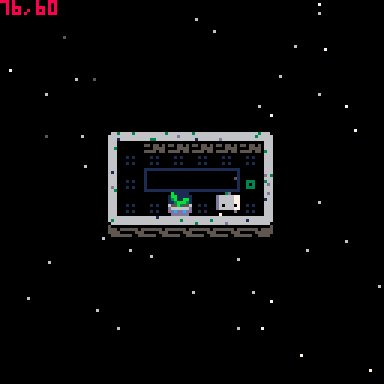
植物移動
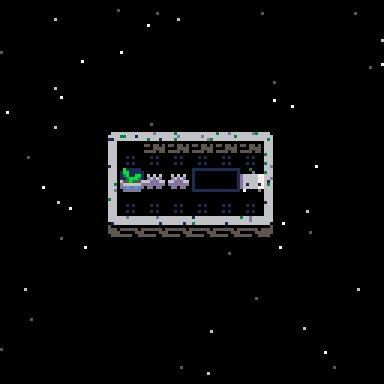
由於玩家不能直接操作植物,必須與主角機器人 B.O.D.A. 連線之後,才能以拖動的方式改變植物的移動方向(而且無法煞車),而我覺得移動時能感受到植物的「重量感」是很重要的。因此,我採用了動畫曲線(Animation Curve)中的 easeOutBounce 函數,來讓植物撞擊到牆壁後,呈現出一點反彈的重量。此外,為了更近一步強調「重量」,我也在植物移動的路徑中使用粒子系統(Particles System)加入了摩擦光,來強調植物被拖動時的軌跡。



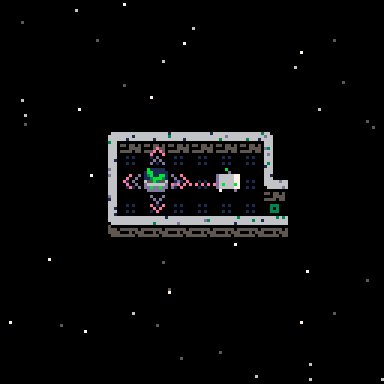
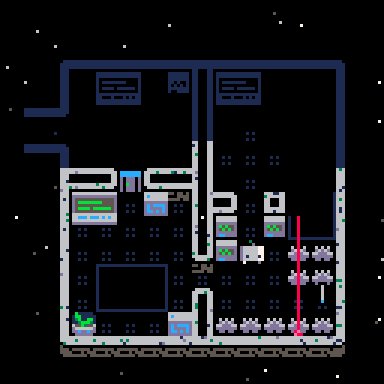
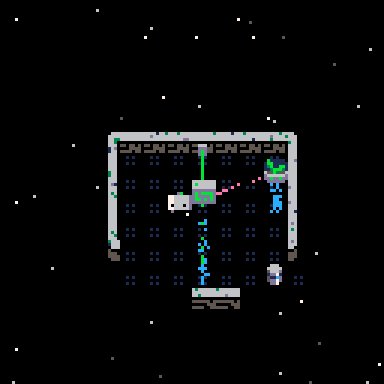
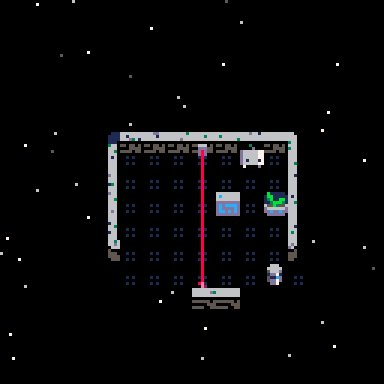
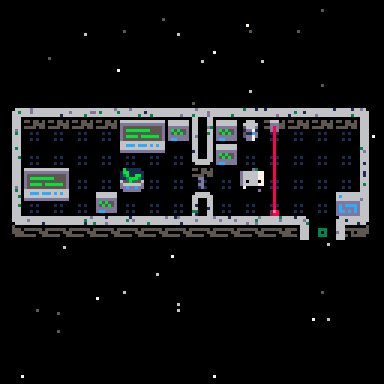
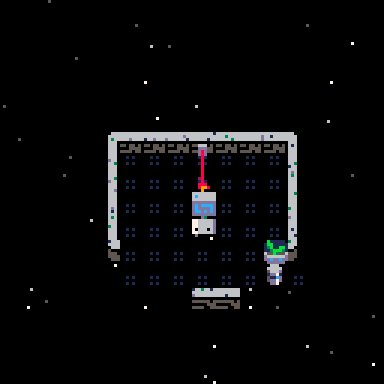
雷射
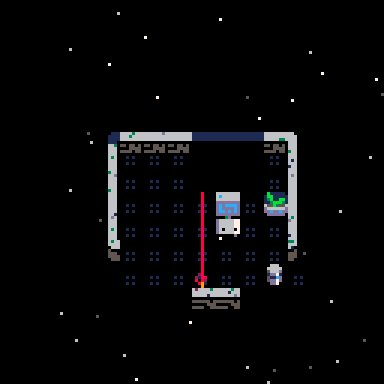
雷射是到遊戲中後期的重要謎題與關卡。雷射非常危險,玩家和植物只要一碰到他就會死亡。而唯一能夠通過雷射的方式,則是透過移動「磁浮貨櫃」來阻擋雷射的路徑。因此,我覺得呈現出雷射打擊到物件後的「撞擊感」,是非常重要的一件事情。
因此,我在雷射碰觸與物件進行碰撞偵測的尾端,加入了一點點粒子效果,來提供給玩家雷射接觸到物件的反饋。在測試雷射尾端的粒子效果時,我做了許多嘗試,其中一個看起來太像失火,反而失去了雷射的高級與科幻感,所以我刻意壓低了雷射尾端的特效範圍。但,雖然只有一點點特效,給予玩家的感受仍然十分強烈。


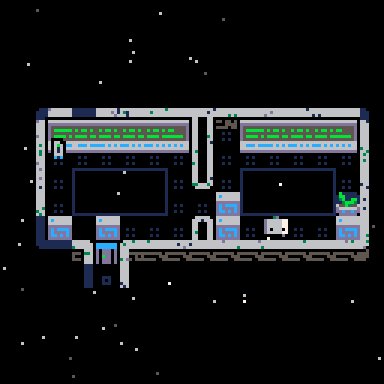
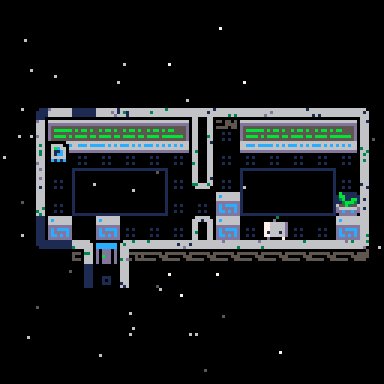
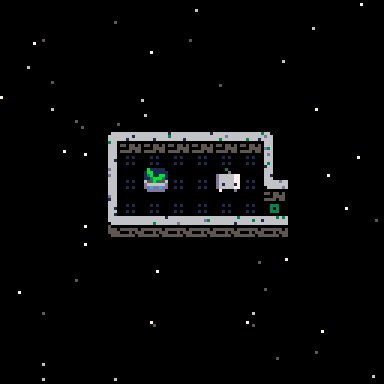
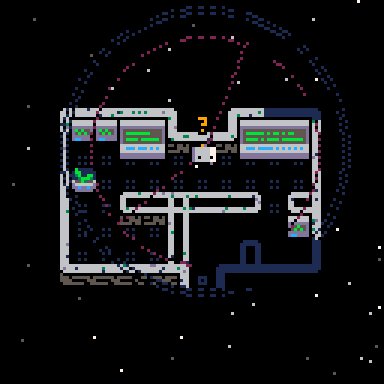
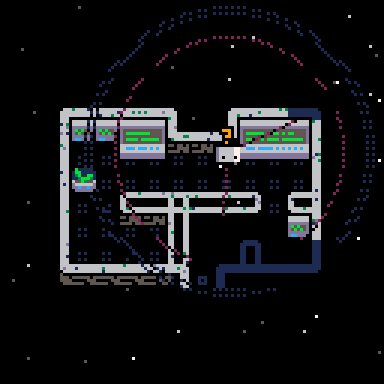
B.O.D.A. 的連結與搜尋
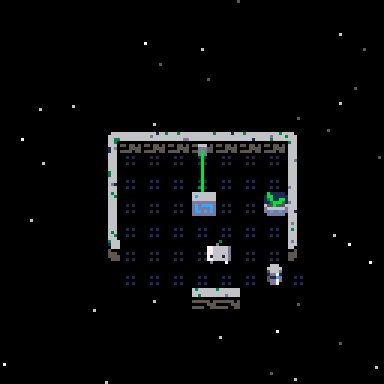
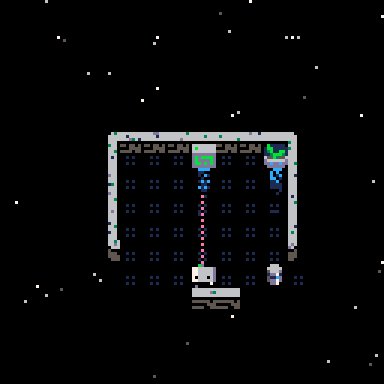
遊戲除了玩家自己知道在幹嘛以外,也要讓「要讓旁觀的人也看得懂且能一起參與樂趣」,雖然玩家在鍵盤或搖桿上按下「X」按鈕後,就可以控制植物,但要能把這個「連結」的感受視覺化出來,可以讓玩家與觀眾都更能了解遊戲的運作方式。


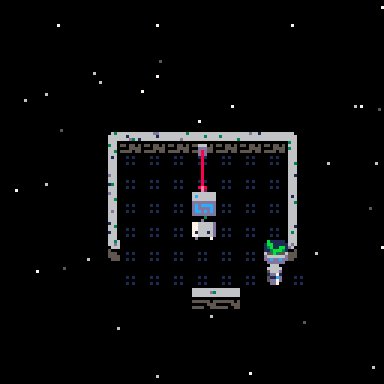
此外,玩家如果超出 B.O.D.A. 與植物的連線範圍,則呈現出 B.O.D.A. 的搜尋特效與他的「?」表情,讓玩家更了解狀態。在搜尋特效中,我為了強調搜尋範圍,刻意採用了兩層顏色來表示 B.O.D.A. 的連線距離,並將符合搜尋條件的地板,以波浪的形狀呈現出帶點科幻的掃描動畫。

最後再來看一次完成的遊戲剪出來的預告片吧!你現在對片中的細節是不是又更多瞭解了呢?
製作《B.O.D.A.》的整個旅程對我來說是療癒又獲益良多的,大部分的製作過程我也是邊做邊學,慢慢將整個系統與架構建立起來。
這篇分享《B.O.D.A》的概念與美術製作過程,希望之後其他有意願製作 8-bit 風格遊戲的設計師與藝術家都可以提供參考。請大家支持《B.O.D.A.》,破關最後還有小彩蛋喔!快點前往 Itch.io 來玩玩看這款遊戲吧!

